Flowcharts – the beginning, end, and a decision.
In software design and documentation, flowcharts are drawn to draft out algorithmic flow. Generally this is done sometime before writing out any code to set an initial plan, but sometimes not. More often in practical applications, flowcharts make their way into design specifications documents that outline how the software was well, designed.
A flow chart can be summarized as an illustration of a process with decisions and activities to be performed based on those decisions.
A flow chart, typically starts with a “start” terminal.
A flow is indicated by an arrow. Arrows connect blocks together in a flow diagram
A decision to be made is written inside a diamond:
The condition for the decision is written inside the diamond.
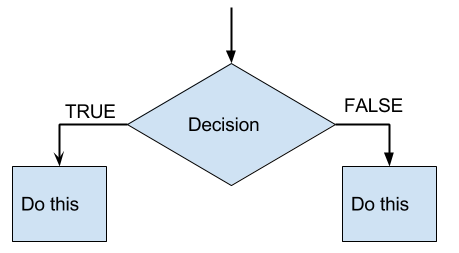
An arrow will go into the decision diamond from the top, and branch off to the sides depending on whether result is TRUE or FALSE.
An action is written inside a rectangle
And finally, a process or flowchart ends with an “end” terminal.
To review our mini-lesson, let’s do a LAB 1: Let’s follow a Process”.
Materials needed.
- Counting Blocks. –I originally wrote this for schooling where we have lots of nice manipulatives, which is just fancy multi-sensory speak for things that you can count with. Whatever physical or mental objects you can count with will suffice.
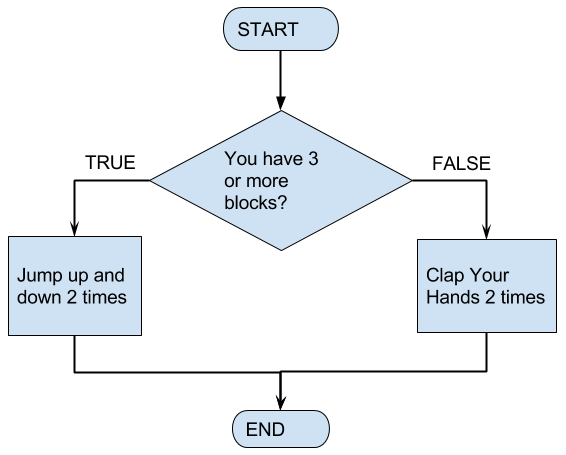
Let’s read the following process:
- Follow the process with 2 counting blocks. What action did you do?
- Follow the process with 3 counting blocks. What action did you do?
- Follow the process with 4 counting blocks. What action did you do?
Further Reading